Ce tutoriel considère que le lecteur possède un minimum de connaissances en XML (c'est-à-dire que le lecteur sait ce que sont un élément, un attribut, etc.) et un minimum de connaissances en HTML ou XHTML (c'est-à-dire que le lecteur sait que p est la balise pour un paragraphe, que ul est celle d'une liste non ordonnée, etc.).
Il est recommandé au lecteur de refaire avec XXE chacune des actions décrites dans ce tutoriel.(Sur Mac, utiliser la touche Command à la place de la touche Crtl, sauf pour les combinaisons Ctrl+Tab et Ctrl+Espace.)
Si vous avez installé la version auto-installable pour Windows (
xxe-std-211-setup.exe), XXE peut être démarré en double-cliquant sur l'icône dexxe.exeou en utilisant le raccourci de XXE ajouté au menu .Si vous avez installé la version compressée, XXE peut être démarré en tapant
xxe(ouxxe.bat) depuis la commande , éventuellement suivi du nom d'un ou de plusieurs documents XML.Exemple:
C> xxe C:\xxe-std-211\doc\user\userguide.xml
Sur une plate-forme Unix, XXE peut être démarré en tapant
xxedepuis une console xterm, éventuellement suivi du nom d'un ou de plusieurs documents XML.Exemple :
$ xxe &
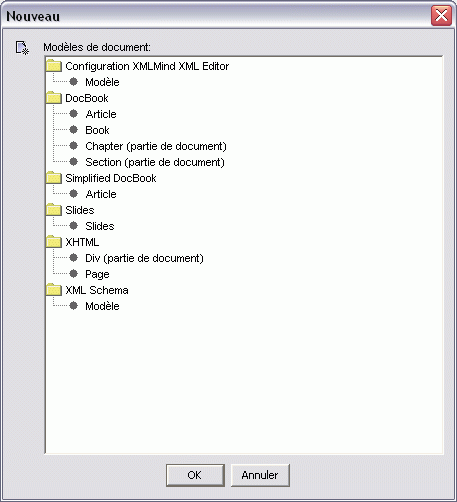
Utiliser | et choisir un modèle de document dans la boîte de dialogue.
Vous pouvez également utiliser | et choisir un document XML existant. Cette commande effectue une copie du document XML et supprime ses valeurs. Seule la structure du document est conservée pour servir de squelette au nouveau document. Par exemple, utiliser cette commande pour sélectionner userguide.xhtml ("Le Guide de l'utilisateur" au format XHTML) ou userguide.xml ("Le Guide de l'utilisateur" au format DocBook) stockés dans le répertoire doc/user de votre distribution de XXE.
Dans ce tutoriel, nous avons choisi de créer une page XHTML (DTD XHTML strict).
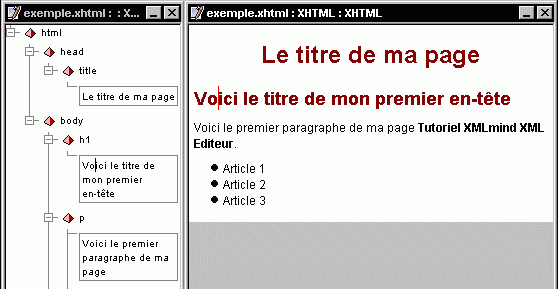
Le nouveau document créé (Sans titre.html) ressemble à ceci :
 |
Les "blobs" marquent la place du texte. Cliquer sur le premier "blob" et taper le titre de votre page XHTML. Cliquer sur le second "blob" et taper quelques mots.
 |
Cliquer n'importe où sur le titre puis sur le premier paragraphe. Vous noterez que, dans le haut de la fenêtre, sous la barre d'outils, l'indicateur de noeud courant change de libellé.
 |
L'indicateur de noeud courant indique l'emplacement du signe d'insertion (également appelé curseur).
L'indicateur de noeud indique de cette manière le nom du noeud courant (ici, un noeud texte quelconque #text) contenant le curseur, précédé du nom de chacun des ancêtres selon leur hiérarchie (l'élément p est contenu dans un élément body contenu dans un élément html).
Dans cette section, nous nous familiariserons avec les commandes suivantes :
Insérer avant un élément
Insérer dans un élément, à l'emplacement du curseur
Insérer après un élément
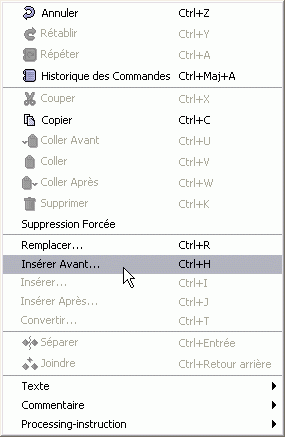
Ces commandes sont accessibles par le menu de la barre de menus ou en utilisant leur raccourci clavier. Dans ce tutoriel nous nous limiterons à l'utilisation du menu contextuel . Par conséquent, la mention Edition|Insérer signifie : "cliquer n'importe où dans la vue du document avec le bouton droit de la souris et sélectionner la commande Insérer du menu contextuel Edition ".
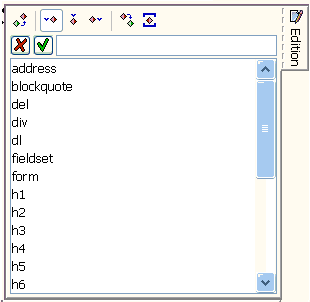
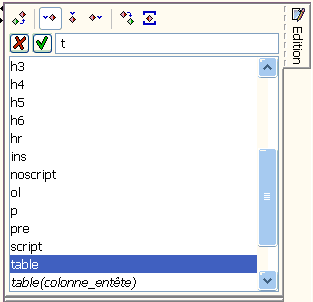
Cliquer n'importe où dans le paragraphe et exécuter Edition|Insérer Avant. Le focus du clavier est déplacé dans l'outil d'édition. Ce panneau liste maintenant tous les éléments que vous pouvez insérer avant un p et directement utilisables.
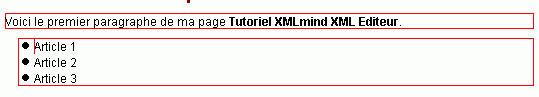
Sélectionner h1 dans la liste (un simple clic sur l'élément en question suffit). Le nouvel élément inséré est entouré d'une bordure rouge. N'y prêter pas attention. Taper simplement le texte et la bordure rouge disparaîtra.
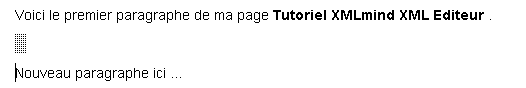
Cliquer dans le p avant un mot et exécuter Edition|Insérer, la même boîte de dialogue listant les éléments s'ouvre pour présenter tous les éléments que vous pouvez insérer à l'intérieur d'un p. Sélectionner strong dans la liste et taper quelques mots en gras.
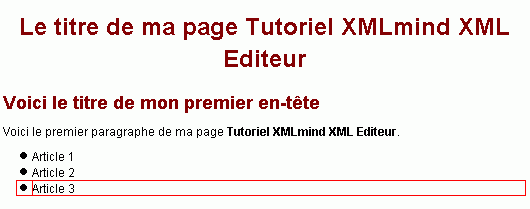
Votre document devrait ressembler à ceci :
 |
Cette fois, utiliser Edition|Insérer Après et ajouter un ul (liste non ordonnée) après le p. Taper le texte du premier élément de la liste (li).
Si vous êtes dans l'élément strong -- effectuer ce contrôle à l'aide de l' indicateur de noeud courant -- cliquer sur le p en dehors des mots en gras car insérer un ul à l'intérieur d'un p après un strong n'est pas autorisé en XHTML.
 |
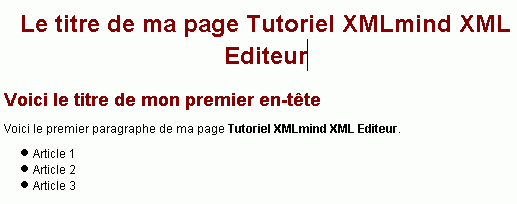
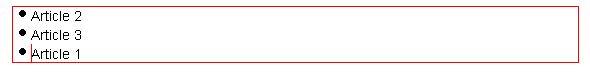
Cliquer pour vous débarrasser de la bordure rouge. Ensuite, utiliser ce que vous avez appris pour ajouter deux autres li : un avant le premier li que vous avez créé, le second après.
 |
La commande d'édition est applicable à une sélection.
XXE supporte trois types de sélection :
La sélection textuelle que l'on trouve dans beaucoup d'éditeurs de texte et traitements de texte ;
La sélection "nodale" qui peut sélectionner un ou plusieurs noeuds ;
La sélection implicite d'un élément.
Certaines commandes peuvent être appliquées à n'importe quel type de sélection. Par exemple : Edition|Convertir. D'autres sont plus restrictives comme Edition|Insérer Avant. Elles ne peuvent être appliquées qu'à une sélection implicite d'élément ou à une sélection nodale explicite.
L'élément contenant le curseur est implicitement sélectionné. Par conséquent, vous pouvez lui appliquer des commandes sans aucune action supplémentaire.
C'est l'une des meilleures applications de XXE, même si elle a besoin d'apprentissage car elle n'a aucun équivalent dans le monde des traitements de texte.
Dans la première partie de ce tutoriel, vous avez déjà utilisé la sélection implicite en insérant un h1 avant le p et un ul après.
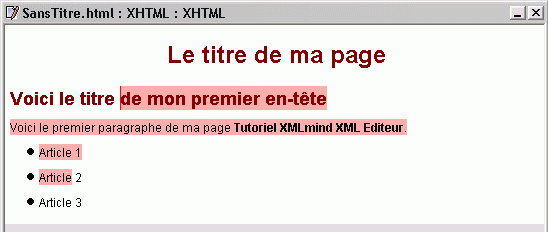
Sélectionner du texte dans XXE n'est pas foncièrement différent de la sélection textuelle dans un éditeur de texte quelconque. Cliquer au milieu du h1 et déplacer la souris au-dessus du document jusqu'au milieu du second li.
 |
Maintenant, nous voulons ajouter un pre (texte préformaté) après le ul.
Nous avons appris que cliquer à l'intérieur d'un li sélectionne implicitement cet élément lorsque nous avons vu comment en ajouter un nouveau. Mais comment sélectionner leur père, l'élément ul, afin d'ajouter un pre après ?
Pour cela nous devons utiliser la sélection explicite d'élément. Cliquer à l'intérieur de n'importe quel élément li puis cliquer sur le mot ul à l'intérieur de l'indicateur de noeud courant.
 |
Ceci a pour effet de sélectionner le noeud correspondant dans la vue du document.
 |
Noter que les noeuds explicitement sélectionnés sont entourés d'une bordure rouge.
Vous pouvez effectuer cette sélection d'une autre manière. Cliquer à l'intérieur d'un li et presser la combinaison de touches CTRL + Flèche vers le haut 3 fois. La première fois sert à sélectionner le noeud #text, la seconde fois pour sélectionner le noeud li, la troisième fois pour sélectionner le noeud ul.
Maintenant que l'élément ul est sélectionné, utiliser Edition|Insérer Après pour ajouter un élément pre à la suite.
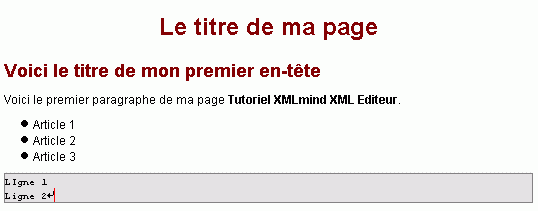
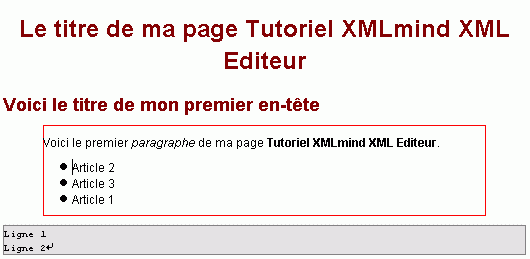
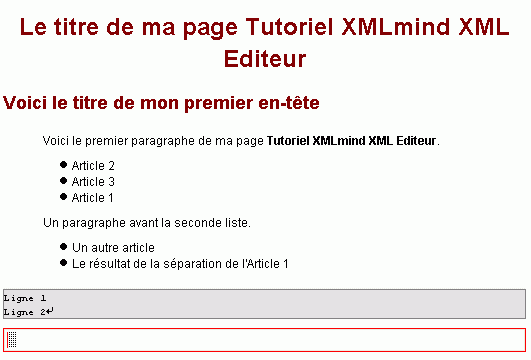
Taper deux lignes de texte dans ce pre. Ne vous inquiéter pas de l'icône marquant le retour à la ligne. Elle est toujours présentée dans XXE si le dernier caractère d'un noeud #text est une nouvelle ligne.
 |
Cliquer à côté d'un texte déplace le curseur à l'intérieur du texte mais ne sélectionne implicitement aucun noeud.
Au lieu d'un clic simple, essayer la combinaison CTRL - Clic Gauche sur le premier p. Un noeud #text est implicitement sélectionné et l'indicateur de noeud courant l'identifie.
Sélectionner un noeud #text est rarement ce que vous voulez faire. Vous aurez souvent besoin du Ctrl-clic une nouvelle fois sans déplacer la souris. Ceci sélectionnera le parent du noeud #text sélectionné qui est le p. En utilisant encore une fois la combinaison CTRL - Clic Gauche sans déplacer la souris vous sélectionnez le parent du p qui est un élément body et ainsi de suite. En faisant une série de Ctrl-clics, regarder toujours l'indicateur de noeud pour savoir avec précision où vous êtes. En outre, ne faites pas plusieurs fois de Ctrl-clics trop rapides autrement l'éditeur pensera que vous faites des doubles ou triples clics et donc, cette façon de sélectionner les éléments ne fonctionnera pas.
Cliquer sur le premier p pour annuler la sélection parce que nous allons étudier une autre méthode pour le faire. Maintenant, essayer de faire un Ctrl-clic, non pas à l'intérieur du texte, mais dans le caractère blanc à droite du caractère du premier p. Noter qu'un simple Ctrl-clic est suffisant pour sélectionner le p en entier.
Il est plus facile de sélectionner directement un noeud lorsqu'un "décor" non-éditable a été créé pour lui. Par exemple, effectuer un simple Clic Gauche sur la puce d'un li pour le sélectionner. Ce type de "décor" non-éditable est très commun. Par exemple : l'image présentée pour une figure, le numéro d'une section, la bordure d'un tableau, l'icône d'un noeud ou le nom d'un élément présenté dans la vue arborescente, etc.
Comment faire pour placer le premier p et l'ul à l'intérieur d'un blockquote ? Sélectionner avant tout ces deux éléments et utiliser Edition|Convertir (commande décrite plus bas dans ce tutoriel).
A l'aide de XXE, il est possible de sélectionner un ensemble de noeuds à condition qu'ils soient des éléments frères issus d'un même élément père.
Sélectionner le premier p en utilisant l'une des méthodes décrites plus haut.
 |
Effectuer ensuite la combinaison CTRL - MAJ - Clic n'importe où dans l'élément ul.
 |
Noter que l'extension de la sélection nodale est facile parce que vous n'avez pas besoin d'être précis. La raison est qu'il n'y a pas d'ambiguïté à propos de ce que vous voulez sélectionner : un #text ou un li ne sont pas les éléments frères du premier p ; seul le ul est le frère consécutif du premier p.
Cette sélection peut se faire d'une autre manière : effectuer la combinaison ESC puis Flèche Droite pour étendre la sélection nodale jusqu'au ul.
Utiliser maintenant la commande Edition|Convertir et choisir l'élément blockquote.
 |
La touche TABulation peut être utilisée pour déplacer le curseur depuis l'élément courant #text vers le début du prochain élément. La combinaison SHIFT - TAB déplace le curseur d'un élément #text au début de l'élément précédent.
Cliquer sur l'élément title et utiliser la touche TAB ainsi que la combinaison SHIFT - TAB pour déplacer le curseur d'un élément #text à un autre.
Comment faire pour réellement insérer un caractère de tabulation dans un élément pre (ou n'importe quel élément pouvant contenir une tabulation) ? La solution : utiliser la combinaison CTRL - TAB à la place de la touche TAB.
La manière la plus simple de déplacer le curseur est bien entendu l'utilisation des touches Flèche Gauche et Flèche Droite.
Cliquer sur le premier p à gauche du strong et presser la touche Flèche droite pour déplacer le curseur dans la direction du strong.
Juste avant d'atteindre l'élément strong, vous notez que le fait d'avoir pressé la touche Flèche Droite n'a provoqué aucun mouvement perceptible du curseur. C'est seulement après ce déplacement "mort" vers la droite que le curseur se déplace comme voulu.
Retourner vers la gauche en utilisant la touche Flèche Gauche entre les éléments p et strong. Noter à nouveau un déplacement "mort" avant que le curseur ne se déplace comme voulu.
Noter qu'à la limite des éléments p et strong, le curseur n'effectue aucun déplacement perceptible alors que l'indicateur de noeud courant présente des chemins différents (html·body·p·#text et html·body·p·strong·#text).
Utiliser la commande Style|Vue Arborescente Plus Vue Stylée dans la barre de menus pour présenter le document sous deux formes : la vue stylée à droite et la vue hiérarchisée, appelée vue arborescente, à gauche.
Répéter ce que vous avez effectué avec les touches Flèche Droite et Flèche Gauche et noter qu'avec la vue arborescente le déplacement du curseur depuis la fin du p·#text et le début du strong·#text (et vice-versa) est perceptible.
Fermer la vue arborescente (en utilisant le bouton de fermeture standard dans la barre de titre) et maximiser la vue stylée en utilisant la commande Fenêtre|Empiler.
Le déplacement "mort" se produit également lorsque l'on utilise les touches Suppr et Retour.
Cliquer sur le premier p à gauche de l'élément strong et presser la touche Suppr plusieurs fois. Noter ce qui arrive à la limite des éléments p et strong. Utiliser maintenant la commande Edition|Annuler autant de fois pour annuler ce que vous venez de faire.
Cliquer à l'intérieur de l'élément strong et presser la touche Retour plusieurs fois. Noter ce qui arrive à la limite des éléments p et strong. Utiliser la commande Edition|Annuler autant de fois pour annuler ce que vous venez de faire.
La sélection textuelle est utilisée non seulement pour spécifier un ensemble de caractères mais aussi un ensemble de noeuds et d'éléments fils contenus dans un ancêtre commun.
Lorsqu'elle est appliquée à une sélection textuelle, la commande Edition|Copier de la barre de menus copie l'ensemble des caractères et des noeuds sélectionnés dans le Presse-Papiers. Il est alors possible de coller ces caractères et ces noeuds dans n'importe quelle application, y compris XXE.
Sélectionner les caractères gras dans le premier élément p. Copier les dans le Presse-Papiers à l'aide de la commande Edition|Copier. Cliquer sur l'élément title et coller les caractères, copiés précédemment, à l'aide de la commande Edition|Coller.
 |
Après avoir copié la sélection textuelle, vous noterez que, près du bouton Contenu du Presse-Papiers, la barre d'état présente le terme #text : une partie textuelle est stockée dans le Presse-Papiers.
 |
Noter que si vous n'avez pas été précis dans la sélection textuelle, la barre d'état peut indiquer strong ( vous avez copié la totalité de l'élément strong ) ou peut indiquer [2] ( vous avez copié 2 noeuds dans le Presse-Papiers, l'élément strong et une partie du texte proche).
Les commandes Edition|Couper et Edition|Supprimer fonctionnent exactement de la même manière. Elles suppriment l'ensemble des caractères et des noeuds sélectionnés. La seule différence est que la commande Edition|Couper copie les caractères et les noeuds supprimés dans le Presse-Papiers.
Bien entendu, les éléments et les noeuds ne sont détruits que si la DTD ou le XML-Schema associé au document le permette. Si ce n'est pas le cas, seuls les caractères sélectionnés sont supprimés dans chaque élément et noeud.
Les commandes Copier, Couper, Coller, Supprimer peuvent être appliquées à un ensemble de noeuds comme à un élément sélectionné unique.
Deux autres commandes Coller sont disponibles : Coller Avant et Coller Après. Ces commandes ne peuvent être appliquées que dans le cas d'une sélection nodale explicite ou dans une sélection implicite d'un seul élément.
Sélectionner le premier élément li (la sélection implicite fait cela très bien). Utiliser la commande Edition|Couper pour le placer dans le Presse-Papiers. Sélectionner le dernier élément li. Utiliser la commande Edition|Coller Après pour coller l'élément li copié dans le Presse-Papiers après le dernier élément li.
 |
Après avoir copié le dernier élément li, vous noterez que la barre d'état montre li : l'entrée d'une liste est copié dans le Presse-Papiers.
 |
Noter que lorsque le Presse-Papiers contient un ensemble nodal, la barre d'état présente le nombre de noeuds sélectionnés. Par exemple : copier toutes les entrées de liste dans le Presse-Papiers et vous verrez :
 |
Attention piège : Après avoir copié quelque chose dans le Presse-Papiers depuis une application extérieure, vous devez modifier le "contexte d'édition" de XXE afin qu' XXE voit ce que vous avez copié dans le Presse-Papiers. Par exemple : cliquer à l'intérieur d'un autre élément puis cliquer à nouveau à l'endroit où vous voulez coller le contenu du Presse-Papiers.
Cliquer au centre de l'élément strong contenant le premier élément p. Presser la touche Entrée. L'élément p est coupé en deux parties, chaque partie est convertie en élément p, comme dans un traitement de texte standard.

Maintenant, presser la touche Retour arrière à partir du début de la seconde partie. Les deux parties sont jointes pour reformer notre paragraphe d'origine.
Presser la touche Suppr à la fin de la première partie donnera le même résultat.
C'est également une méthode pratique pour insérer des éléments. Presser la touche Entrée à la fin de l'élément p.

Taper du texte dans le nouveau paragraphe. Presser la touche Entrée au début du nouvel élément p. Cela aura pour effet de créer un autre élément p avant lui.

Utiliser Edition|Annuler trois fois pour annuler la création des deux derniers paragraphes.
Les commandes de séparation et de jointure liées aux touches Entrée, Retour ou Suppr sont très pratiques mais elles ne peuvent être appliquées qu'aux paragraphes.
Comment faire pour séparer une liste en deux parties afin d'y insérer un paragraphe avant la seconde ?
La solution : déplacer le curseur au début du dernier élément de la liste et sélectionner explicitement l'ensemble de la liste grâce à l'indicateur de noeud courant.

Maintenant, exécuter la commande Edition|Séparer. Cette commande sépare l'élément explicitement sélectionné au niveau du curseur. Ceci vous donne deux listes adjacentes.

La commande Joindre fonctionne à l'inverse de la commande Séparer. Cette commande joint les éléments explicitement sélectionnés avec les éléments précédents en un élément de même type.
Noter que les commandes Séparer et Joindre sont les seules commandes qui ne peuvent être appliquées à un élément implicitement sélectionné.
Sélectionner explicitement le second élément ul et exécuter Edition|Joindre. Les deux listes adjacentes sont maintenant jointes pour former une seule liste.
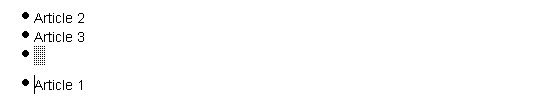
Annuler la dernière commande Joindre parce que nous voulons réellement séparer la liste en deux parties:
ajouter un élément p avant le second élément ul, entrer du texte à l'intérieur
copier le texte "Article 1" (simplement, en sélectionnant avec la souris et en tapant Ctrl-C) et coller le (en tapant Ctrl-V ) dans le dernier élément vide li du premier ul
ajouter un autre élément li avant le seul élément li du second élément ul, par exemple en cliquant sur l'élément li, en utilisant Edition|Copier et ensuite avec Edition|Coller Après
changer tout le texte des 2 éléments de la liste du second élément ul, par exemple en sélectionnant le texte "Article 1" et en tapant quelques mots.
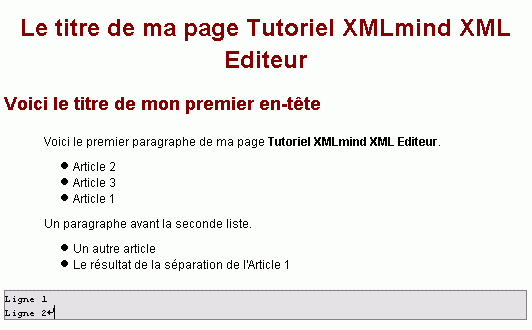
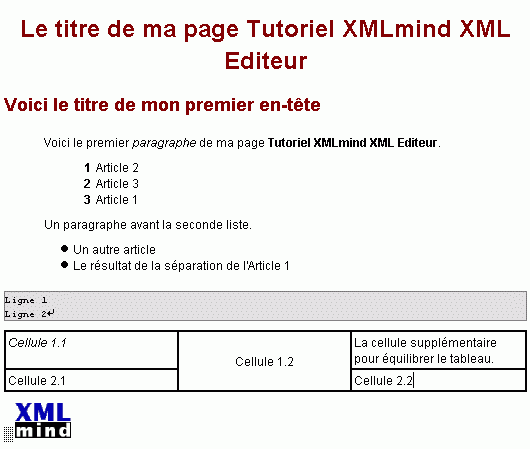
Notre document XHTML ressemble maintenant à cela :
 |
La commande Edition|Remplacer équivaut à la suppression du noeud sélectionné ou de l'élément implicitement sélectionné et à l'insertion un nouvel élément #text qui remplacera les noeuds détruits.
Cette commande est utile car il est souvent interdit de supprimer la sélection : cela rendrait le document invalide.
Sélectionner l'élément pre. Insérer un élément table après lui.

Les éléments table(head_column), ..., table(simple) sont des modèles de tableaux. La plupart du temps, vous choisirez l'un d'eux mais pour cet exercice nous choisirons l'élément table qui est la plus simple forme de tableau de XHTML.
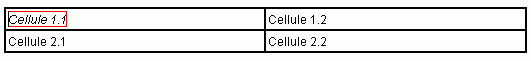
Le tableau est créé avec un seul élément tr (ligne) contenant un seul élément th (une cellule d'en-tête où le texte est présenté en gras). C'est souvent ce que vous voulez comme squelette de tableau mais pas toujours.
 |
Ce tableau simple ne possède pas de bordure, même si l'espace réservé pour une cellule est affiché par un gris très clair. Ceci rend la copie d'écran de ce tutoriel difficilement lisible. Par conséquent, nous ajouterons immédiatement une bordure à ce tableau.
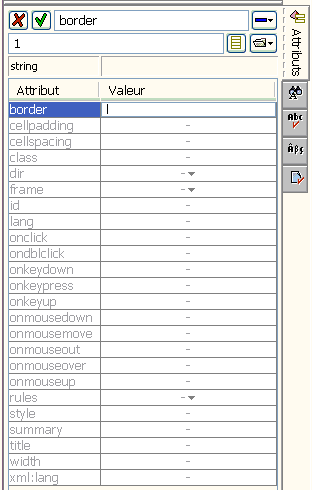
Sélectionner l'élément table (en utilisant l'indicateur de noeud courant) si ce n'est pas déjà le cas. Les attributs relatifs aux tableaux devrait être affichés, sinon cliquer dessus.
La première ligne du tableau d'attributs concerne l'élément border. Cliquer à l'intérieur de la cellule de valeur à la droite du nom de l'attribut et taper la valeur 1. Presser ensuite la touche Entrée.

Maintenant le tableau possède une belle bordure noire. Nous apprendrons comment utiliser le tableau d'attributs plus tard dans ce tutoriel.
Exercice:
Sélectionner l'élément th contenu dans l'élément tr (la sélection implicite fait cela très bien). Utiliser la commande Edition|Remplacer, pour le remplacer avec un élément td (une cellule pleine) ;
Sélectionner cet élément td. Utiliser la commande Edition|Insérer Après pour ajouter un autre élément td après lui ;
En utilisant l'indicateur de noeud courant, sélectionner l'élément tr contenant deux cellules. Utiliser la commande Edition|Copier pour le placer dans le Presse-Papiers ;
Utiliser la commande Edition|Coller Après pour coller l'élément tr copié précédemment après l'élément tr actuellement sélectionné ;
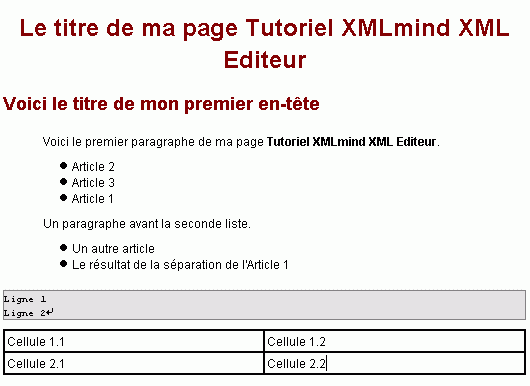
Taper du texte dans cette cellule.
 |
Sélectionner un mot non-gras dans le premier élément p.
 |
Utiliser la commande Edition|Convertir pour le convertir en élément em (emphasis).
 |
Rappeler vous que la sélection textuelle est utilisée non seulement pour spécifier un ensemble de caractères mais aussi un ensemble de noeuds et d'éléments fils contenus dans un ancêtre commun. Cette fonctionnalité est très utile lors d'une conversion. Par exemple, sélectionner le texte du mot "paragraphe" au mot "XMLmind"

Utiliser la commande Edition|Convertir pour le convertir en élément button.

Utiliser la commande Edition|Annuler pour annuler la dernière conversion.
Convertir un noeud #text plutôt que sa sélection textuelle est souvent plus commode.
Sélectionner le noeud #text contenu dans la première cellule du tableau. Noter que cette sélection nodale explicite est indispensable pour faire cela : une sélection implicite d'élément sélectionne l'élément td sans l'élément #text qu'il contient.
 |
Utiliser la commande Edition|Convertir pour le convertir en élément em.
 |
A la différence de la commande Edition|Remplacer qui crée un nouvel élément vide, la commande Edition|Convertir transfère le contenu de la sélection dans un nouvel élément résultant de la conversion.
Plus précisément, dans le cas d'une sélection nodale :
Quand plusieurs noeuds (ou un unique noeud non-élément) sont sélectionnés, l'ensemble de ces noeuds sont donnés dans un nouvel élément père résultant de la conversion.
Nous avons déjà vu deux exemples de ce comportement. Le premier lorsque nous avons placé les éléments p et ul à l'intérieur d'un blockquote. Le second est ci-dessus.
Quand un unique élément est sélectionné, tous ses fils (mais pas ses attributs) sont transférés dans le résultat de la conversion.
Ce qui suit est un exemple de ce second comportement. Ici nous allons convertir l'élément simple ul en ol en conservant le contenu des éléments.
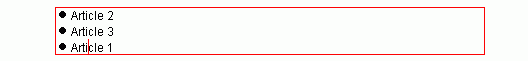
Sélectionner le premier élément ul.
 |
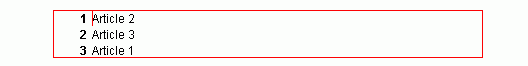
Utiliser la commande Edition|Convertir pour le convertir en un élément ol (liste ordonnée).
 |
Cette opération est valide parce que le père de l'élément ul, un élément body, accepte les éléments ul autant que les éléments ol à ce même emplacement et parce que l'élément contenu par cet élément ul est "compatible" avec un élément ol.
Utiliser la commande Outils|Editer Attribut pour modifier les attributs d'un élément sélectionné.
Il y a deux méthodes pour ajouter ou modifier les attributs d'un élément sélectionné (sélection implicite ou explicite) :
En utilisant le formulaire Attribut (la partie supérieure de l'outil Attributs). C'est la méthode que préfèrent ceux qui travaillent plutôt avec le clavier.
En utilisant le tableau d'attributs (la partie inférieure de l'outil Attributs). C'est la méthode que préfèrent ceux qui travaillent plutôt avec la souris.
Le bouton "moins" du formulaire d'attributs peut-être utilisé pour supprimer un attribut. Supprimer un attribut directement à partir du tableau d'attribut est également possible: simplement avec clic-droit sur la rangée de l'attribut et en utilisant le menu popup.
Le contenu du tableau d'attributs peut être décrit comme suit :
Tous les attributs définis pour l'élément sélectionné sont affichés dans le tableau.
Tous les attributs possibles pour l'élément sélectionné, même ceux qui ne sont pas définis, sont également affichés dans le Tableau.
Les attributs qui ne sont pas définis sont affichés en gris. Les attributs définis sont affichés en noir.
Les attributs sont listés par ordre alphabétique.
Les noms des attributs obligatoires sont affichés en gras.
Les noms des attributs fixes sont affichés en italique.
Exercice:
Sélectionner le second élément td dans l'élément tableau. Définir son attribut align sur la valeur center ;
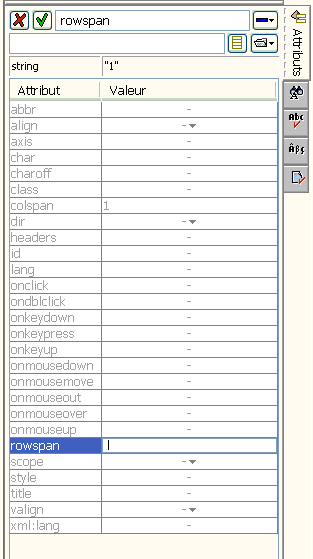
Définir l'attribut de son élément rowspan sur la valeur 2 ;
Définir l'attribut de son élément valign sur la valeur middle ;
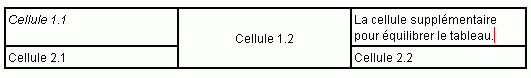
Ajouter un élément td supplémentaire après lui pour équilibrer l'élément tableau.
 |
Il est important de se rappeler que, par défaut, XXE donne automatiquement la valeur ("???") aux attributs obligatoires des éléments nouvellement créés. Cela signifie que vous devez donner une véritable valeur aussitôt l'élément créé.
Ajouter un élément p après l'élément table en utilisant la commande Edition|Insérer Après et insérer un élément img à l'intérieur en utilisant la commande Edition|Insérer.
 |
L'élément img possède deux attributs obligatoires : src et alt. XXE a réglé ces attributs sur la valeur "???". Utiliser l'outil Attributs pour donner une valeur réelle à ces attributs.
 |
Pour cet élément img, nous utilisons la valeur XXE_install_dir/doc/user/tutorial/xxe.gif et la valeur Logo XMLmind pour l'élément alt (le répertoire XXE_install_dir/doc/user/tutorial/ généralement C:\Program Files\XMLmind_XML_Editor\doc\user\tutorial\contient tous les fichiers utilisés dans ce tutoriel).
Le noeud #text inutile a été supprimé en le sélectionnant explicitement et en utilisant la commande Edition|Supprimer.
Vous ne pouvez pas valider un document sans une DTD, un Schéma XML du W3C ou un Schéma Relax NG associé. Lors de l'édition d'un document non contraint par une grammaire, XXE garantit sans effort que ce que vous créerez sera bien formé.
Cette section, comme dans la plupart des exemples de ce tutoriel, décrit le comportement de XXE lorsque l'édition de document est contrainte par une grammaire.
La validation d'un document se fait automatiquement à chaque fois que vous enregistrez votre document.
A moins que vous n'utilisiez la commande Edition|Suppression forcée, XXE n'autorisera jamais une commande d'édition pouvant rendre la structure du document invalide (un document où des éléments possèdent des éléments fils ou des noms d'attribut invalides).
Par conséquent la validation explicite d'un document est rarement nécessaire. Vous pouvez avoir besoin de la commande Outils|Vérifier Validité quand :
Vous avez ouvert un document invalide que vous voulez corriger. Après chaque commande d'édition, vous voulez savoir si la correction est bonne ;
XXE crée des éléments où la valeur d'un attribut obligatoire est invalide : à moins que vous ne configuriez XXE différemment, les attributs obligatoires reçoivent la valeur "
???".
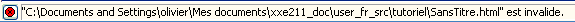
Après une validation implicite ou explicite du document, son état de validité est affiché à gauche de la barre d'état.
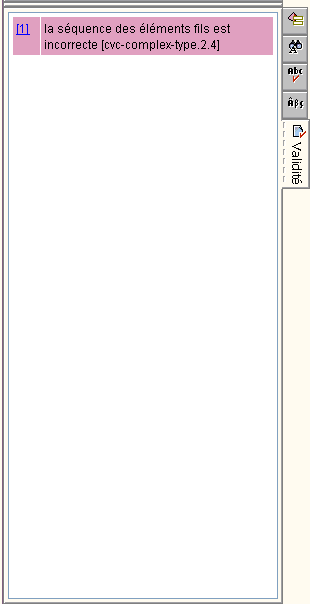
Figure 6. Après la suppression forcée de tous les articles d'une liste, la structure de "SansTitre.html" est invalide.

L'outil Validité affiche les erreurs éventuelles.
La couleur du message reflète la sévérité de l'erreur. Cliquer sur le numéro d'un message d'erreur sélectionne l'élément portant l'erreur.